มีอะไรใหม่ใน Angular 10
30/9/2563

Angular 10 ออกมาหลังจาก Angular 9 เพิ่งออกมาได้แค่เพียง 4 เดือนเท่านั้น จะมีฟีเจอร์ใหม่อะไรบ้างลองไปดูกันเลยครับ (อัพเดทถึง Angular 10.1)
สารบัญ
- Optional Strict Flag
- ปรับ Default Browser Support
- CommonJS Warning
- Date Range Picker
- อัพเดท TypeScript Ecosystem
- Lightweight Injection Token
- อัพเดทอื่นๆ
- สรุป
Optional Strict Flag
Angular 10 ได้เพิ่ม option ในการสร้าง Angular App แบบ Strict โดยใช้คำสั่งนี้
$ ng new --strictโดยการใช้ Strict option จะทำให้
- เปิด Strict mode ของ TypeScript
- เปิด Strict Template Type Checking
- ลด Default bundle budget ถึง 75%
- Config Linting rule ให้ห้ามใช้ type any
- Config App ให้เป็น Side effect free เพื่อทำให้สามารถใช้ Advance Type Checking ได้
อ่านรายละเอียดเรื่อง Strict option ได้ที่บทความนี้เลยครับ
ปรับ Default Browser Support
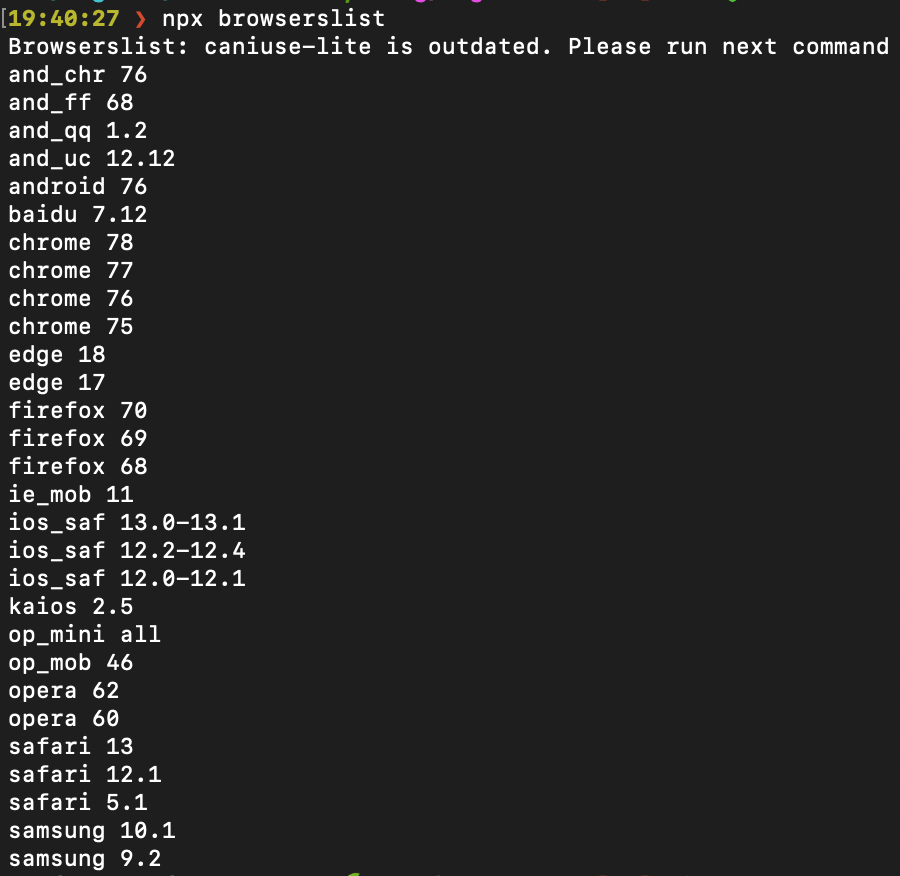
ทางทีม Angular ได้ปรับ Default Browser Configuration เพื่อซัพพอร์ตแค่ Modern Browser โดยจะเปลี่ยนจากใน Angular 9 ที่เป็นแบบนี้

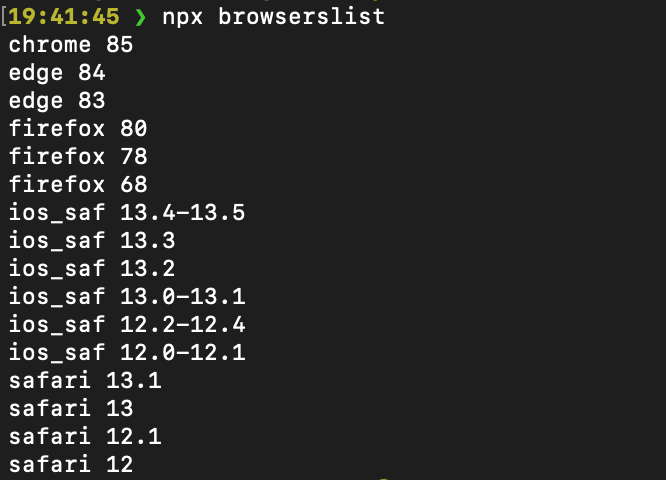
เหลือแค่นี้ใน Angular 10

และมีผลทำให้ ES5 build ไม่ถูกเปิดโดย Default ส่งผลให้ไม่มี Differential loading อีกต่อไป แบบนี้ก็จะทำให้เวลาในการ Build ลดลง (เพราะ Build แค่รอบเดียว)
แต่สำหรับใครที่ยังต้องการซัพพอร์ต Browser เก่าๆอยู่ ก็สามารถใช้ option --legacy-browsers ตอนสร้าง App ใหม่ แบบนี้
ng new new-app --legacy-browsersBrowser รุ่นเดอะอย่าง Internet Explorer (IE9, IE10 และ IE Mobile) นั้นถูก Deprecate แล้วและจะเลิกซัพพอร์ตตั้งแต่ Angular 11 เป็นต้นไปครับ
CommonJS Warning
CommonJS ถูกคิดค้นมาตั้งแต่ปี 2009 เพื่อให้ใช้ระบบ module นอก web browser เช่นใน server-side อย่าง NodeJS ทำให้ไม่ได้ถูกออกแบบมาโดยคำนึงถึงขนาดของ Bundle จึงอาจส่งผลให้ Library ที่ใช้ CommonJS มีขนาด Bundle ที่ใหญ่ได้
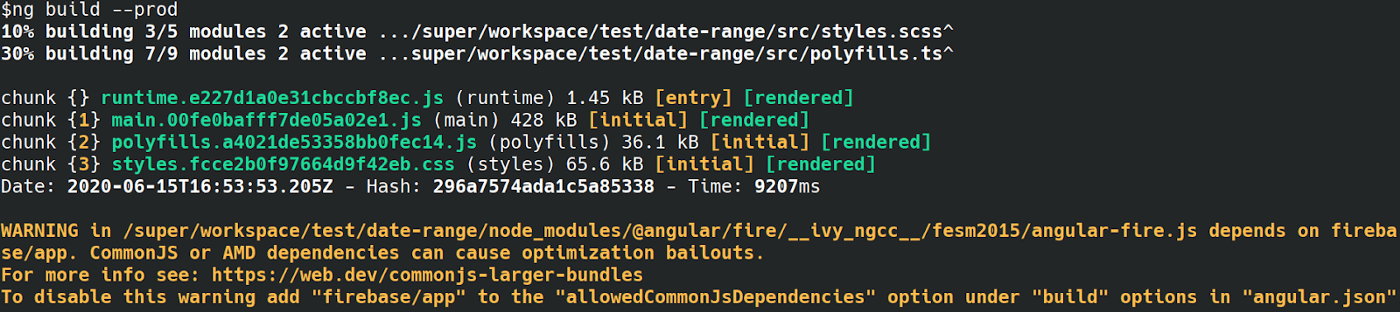
ดังนั้นใน Angular 10 ถ้าใน App มีการใช้ Library ที่เป็น CommonJS จะขึ้น Warning ตอน Build แบบในรูปด้านล่างครับ

Date Range Picker
หลังจากที่มีเพียงแค่ Date Picker ธรรมดาๆให้ใช้ ตั้งแต่ Angular 10 จะมี Date Range Picker ให้ใช้แล้ว โดยจะประกอบด้วย 2 Component คือ mat-date-range-input และ mat-date-range-picker ซึ่งสามารถใช้งานได้แบบนี้
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date" />
<input matEndDate placeholder="End date" />
</mat-date-range-input>
<mat-date-range-picker #picker></mat-date-range-picker>อ่านรายละเอียดเพิ่มเติมเกี่ยวกับ Date Range Picker ได้ที่ลิ้งค์ด้านล่างได้เลยครับ
อัพเดท TypeScript Ecosystem
ใน Angular 10 ได้อัพเดทซัพพอร์ต TypeScript ถึงเวอร์ชั่น 3.9 และซัพพอร์ตถึง TypeScript 4.0 ใน Angular 10.1 ครับ
นอกจากนั้นแล้วยังอัพเดท TSLib เป็นเวอร์ชั่น 2 และ TSLint เป็นเวอร์ชั่น 6 อีกด้วย
หนึ่งในฟีเจอร์ของ TypeScript 3.9 คือ Solution Style TypeScript Configuration เพื่อช่วยให้ IDE ใช้งานกับ TypeScript ได้ดีขึ้น ซึ่ง Angular 10 ก็ได้นำมาใช้งานด้วยเช่นเดียวกัน แต่หลังจากนั้นกลับพบว่ามีปัญหาเยอะกว่าที่คิด จึงได้มีการเอาออกใน Angular 10.1 ครับ
Lightweight Injection Token
Lightweight Injection Token เป็นฟีเจอร์ใหม่ แต่อาจจะได้ใช้เฉพาะคนที่ทำ Library เท่านั้นครับ
Lightweight Injection Token จะทำให้สามารถทำ Tree Shaking Injection Token ที่ไม่ได้ใช้ออกไปได้ ส่งผลให้ขนาด Bundle โดยรวมมีขนาดเล็กลง อ่านรายละเอียดเพิ่มเติมเกี่ยวกับ Lightweight Injection Token ที่ลิ้งค์ด้านล่างได้เลย
อัพเดทอื่นๆ
Service Worker
- สามารถเซต timeout ของ
registerWhenStableได้แล้ว ซึ่งจะส่งผลให้ Service Worker ถูก register หลังจากเวลาที่ timeout ทันทีถ้า App ไม่ stable แต่ถ้าไม่มีการกำหนดเวลา timeout ไว้ Service Worker จะถูก register ถ้า App ไม่ stable หลังจากผ่านไป 30 วินาที (ค่า default) - สามารถกำหนด
cacheQueryOptionsของ assetGroups และ dataGroups ได้แล้วโดยตอนนี้มีแค่ option เดียวที่ตั้งค่าได้คือignoreSearchซึ่งใช้กำหนดให้ ignore query parameter (ค่า default เป็น false)
Router
canLoadของ Router ตอนนี้สามารถ return เป็นUrlTreeได้แล้ว
Compiler
- เพิ่ม option
strictInputAccessModifiersเพื่อทำให้แจ้ง error ถ้า Input binding พยายามทำการ assign ค่าให้ Restricted field(readonly, private, protected)
Forms
- Forms error message ถูกเอาออกจาก production build แล้วซึ่งจะช่วยให้ขนาดของ bundle เล็กลงครับ
Testing
- เปลี่ยนชื่อ
async()Testing helper function เป็นwaitForAsync()เพื่อป้องกันความสับสนกับ async ของ JavaScript
i18n
- เพิ่ม option
--ivyสำหรับการใช้ Ivy Compiler เพื่อ Extract Translation แบบนี้
$ ng xi18n --ivyสรุป
Angular 10 อาจจะไม่ค่อยมีฟีเจอร์ใหม่ๆมากนัก แต่ฟีเจอร์ที่เพิ่มมาก็เพื่อปรับปรุง performance ของ Angular App เช่น โหมด Strict ที่ลด Bundle budget ลง และยัง config เป็น Side effect free เพื่อให้ทำ Tree shaking ได้, มีแจ้งเตือนเมื่อใช้ Library ที่เป็น CommonJS เพื่อจะได้ Bundle ที่มีขนาดเล็ก, Lightweight Injection Token ที่ช่วยให้ทำ Tree Shaking Injection Token ที่ไม่ได้ใช้ของ Angular Library ได้
นอกจากด้าน Performance แล้วยังมีการปรับปรุงเพื่อให้ Developer Experience ดีขึ้นเช่น โหมด Strict ที่ช่วยให้ตรวจเจอบัคเร็วขึ้น, ซัพพอร์ต TypeScript 4.0 ทำให้สามารถใช้ฟีเจอร์ล่าสุดของ TypeScript ได้, Component ใหม่อย่าง Date Range Picker และยังรวมถึงแก้บัคเล็กๆน้อยๆเพื่อทำให้ชาว Angular Developer อย่างเราๆใช้งานได้อย่างสบายใจขึ้นด้วยครับ :)